Am Anfang war eine Tür
Weil sich der Spieler auf einem Raumschiff aufhält werden auch Türen und Fahrstühle benötigt. Also habe ich in Blender fix einen Fahrstuhl gezimmert, nach UE importiert und mit Nudelcode versehen, so dass der Fahrstuhl hochfährt, verweilt und wieder nach unten fährt. Also nichts besonderes.
Da ich dieses Mal meinem Motto treu bleibe, mich nicht beim Modeln in Details zu verlieren, mache ich einfache Platzhaltergrafik.
Bei der Tür dachte ich mir, komm, die machst’e etwas hübscher. Also über Pinterest Ideen gesammelt und mich zügig für eine Tür entschieden. In Blender nachgebaut, UVs gemacht und ab nach UE. Cool, läuft wie geschmiert. Die Türblätter sind einfache Rechtecke, haben aber zumindest einen Bevel bekommen. Daraus wieder einen Actor gebastelt und nun geht die Tür auf, wartet 3 Sekunden und geht wieder zu. Bis dahin lief alles super und ich war im Flow.
Dann kamen … ID-Cards
Dann kam ich auf die Idee ID-Karten einzubauen. Irgendwie gehören für mich ID-Karten zu einem Raumschiff. Außerdem macht es das Spiel wieder etwas interessanter, wenn man nicht sofort über all hin kann.
So ein System dürfte auch keine große Sache sein, dachte ich mir und legte los.
In Blender habe ich mir wieder eine Platzhaltergrafik erstellt. Obwohl ich mich nicht in Details verlieren wollte, gehören für mich auf so eine Karte auch das Gesicht vom Karteninhaber.
Fotografieren wollte ich nicht, zum Zeichnen habe ich kein Talent und so habe ich BlueWillow ausprobiert und mir ein paar Bilder von Spaceheroes machen lassen. Die Ergebnisse waren absolut brauchbar.
OK, Textur fertig, ab nach UE, ein Material erstellt und der Karte zugewiesen. Anschließend habe ich den Nudelcode angepasst. Und schon wieder ein Erfolgserlebnis. Tür bleibt verschlossen wenn man keine Karte hat und öffnet sich wenn man sie vorher aufgenommen hat.
jetzt kommt Farbe ins Spiel
Ich war begeistert wie gut alles bis zu diesem Punkt geklappt hat. Kurz darauf überlegte ich mir, dass es ein mehrfarbiges System sein müsse. Zudem wurde mir bewusst, dass die Textur der ID-Karte eine Auflösung von
1024 x 1024 hatte. Wenn ich 4 Farben umsetzen wollte, dann ist das die reinste Verschwendung für ein Handyspiel.
4 UV Maps nach UE
Also wieder zurück zu Blender, die UVs der ID-Karte um 0,5 verkleinert und links unten in die Ecke geschoben. Insgesamt habe ich mir 3 weitere Kopien der UV-.Map erzeugt links oben, rechts oben und rechts unten platziert. Das neue Modell mit den 4 UV-Maps nach UE exportiert und kontrolliert ob alle UV-Channels den Import „überlebt“ haben. Dem war auch so. Ich war guter Dinge, weil bislang alles wie am Schnürchen lief.
denkst’e
Doch hier endete meine Glückssträne.
Mein Ziel war es einen Actor zu machen, das Mesh der ID-Karte zuzuweisen und über eine Variable im Eigenschaftenfenster den Farbcode der Karte zu steuern. Ich dachte, wenn ich nur lange genug suche finde ich ein Tutorial, mit den Blueprints die ich brauche.
Um es abzukürzen, ich habe einige Abende lange gesucht und nichts gefunden, um per Blueprint im Material die UV-Channels zu verändert. Meine Recherche führte mich dann zu den „Material Instances“. Nach längeren hin und her und viel herumprobieren habe ich es geschafft.
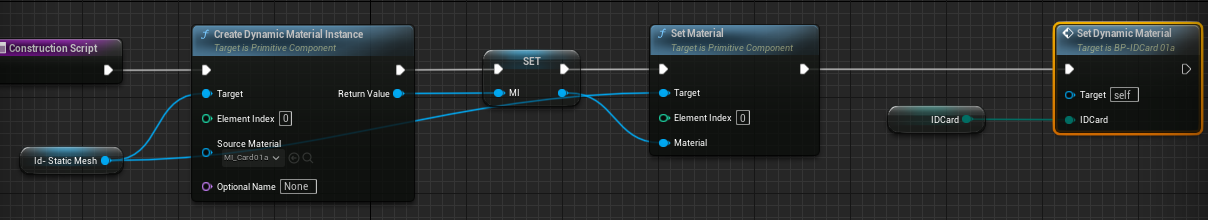
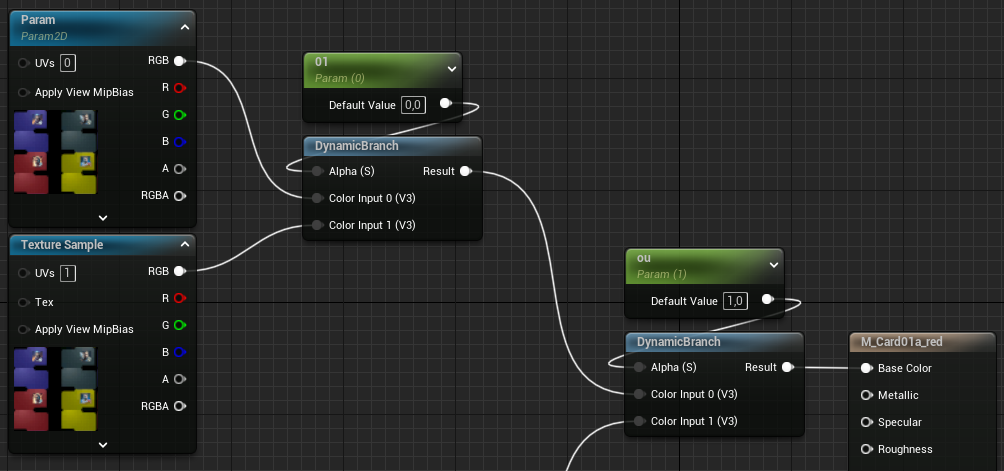
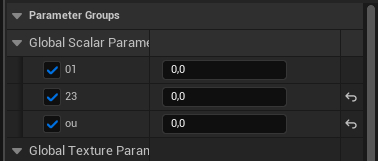
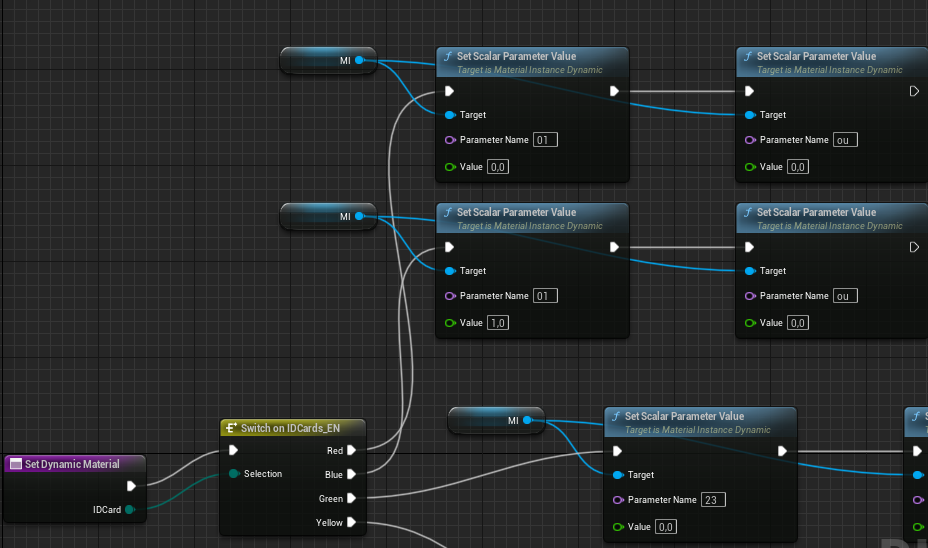
Die Lösung setzt sich aus einem Material, dynamic Branch die man leicht über Scalar-Parameter steuern kann zusammen. Hier ein paar Bilder, die die Lösung skizzieren.
Elegant ist anders
Die Umsetzung ist in meinen Augen nicht elegant. In meinen Augen hätte es etwas geben müssen das ich die UVs direkt beeinflussen kann. Von einem Experten der Unreal Engine bin ich noch extrem weit entfernt, aber ich glaube, dass es keine andere Lösung gibt und es sicherlich technische Gründe gibt warum es nicht direkt geht.
Mein Ziel habe ich am Ende erreicht und es macht mir Spaß Türen im Editor zu setzen, ID-Karten zu verteilen, die Farben zu setzen und alles Funktioniert wie gewünscht.